As a seasoned web browser user, you may have found yourself frustrated with the limitations of tab management in Firefox. While Firefox is known for its privacy features and open-source nature, it doesn’t have a built-in vertical tabs feature.
Fortunately, there are several third-party add-ons available that can add this much-needed feature to Firefox. One popular add-on is Tree Style Tab, which allows you to display your tabs vertically along the side of the browser window. But we’ll look at a few more.
So let’s get started!
How to use Tree Style Tab to enable vertical tabs in Firefox
Well, let’s talk about Tree Style Tab first.
It is a popular add-on for Mozilla Firefox that allows you to display your tabs vertically along the side of the browser window. Unlike the default horizontal tab layout in Firefox, Tree Style Tab arranges your tabs in a hierarchical tree structure, making it easier to organize and navigate multiple tabs.
With this add-on, you can drag and drop tabs to reorder them within the sidebar, use the scroll wheel on your mouse or the arrow keys on your keyboard to navigate through your open tabs, collapse or expand the sidebar using the arrow button located at the top of the vertical tab bar, and use the search bar located at the top of the sidebar to find a specific tab quickly.
So here’s how to install it:
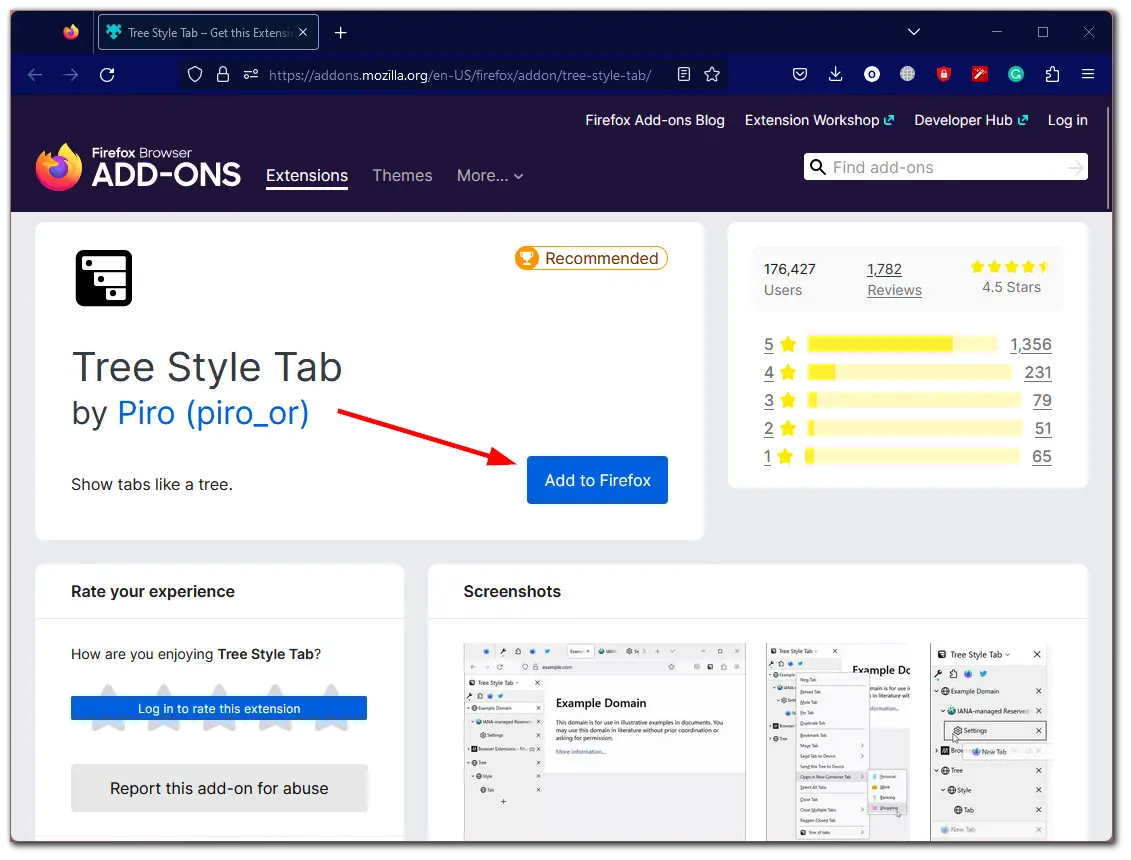
- Go to the Tree Style Tab web page and click Add to Firefox.

- Confirm this action by clicking Add and agreeing with the permissions.
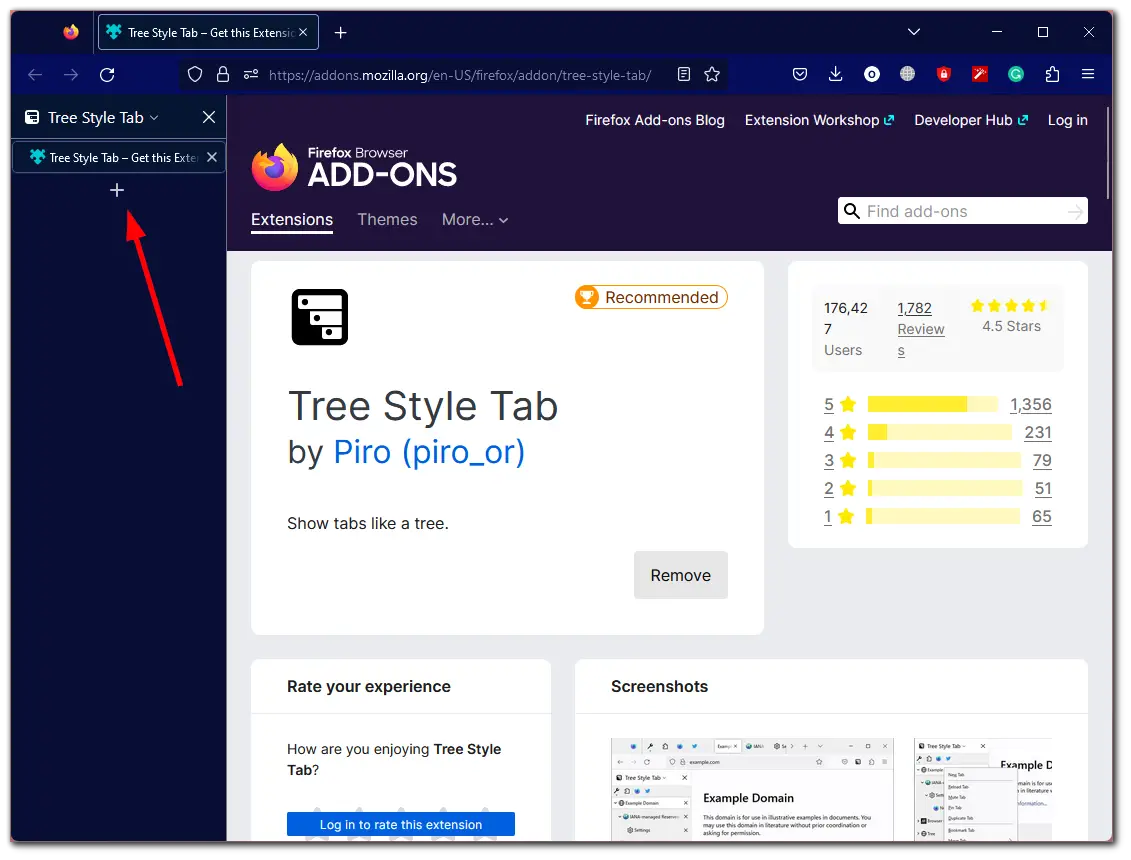
- Finally, a column with all open tabs will default on the left side.
- To open a new tab, click on the + icon.

Tree Style Tab is highly customizable, allowing you to adjust the width of the tabs, choose whether or not to show the tab bar when there’s only one tab open, and even apply custom themes to your vertical tab layout.
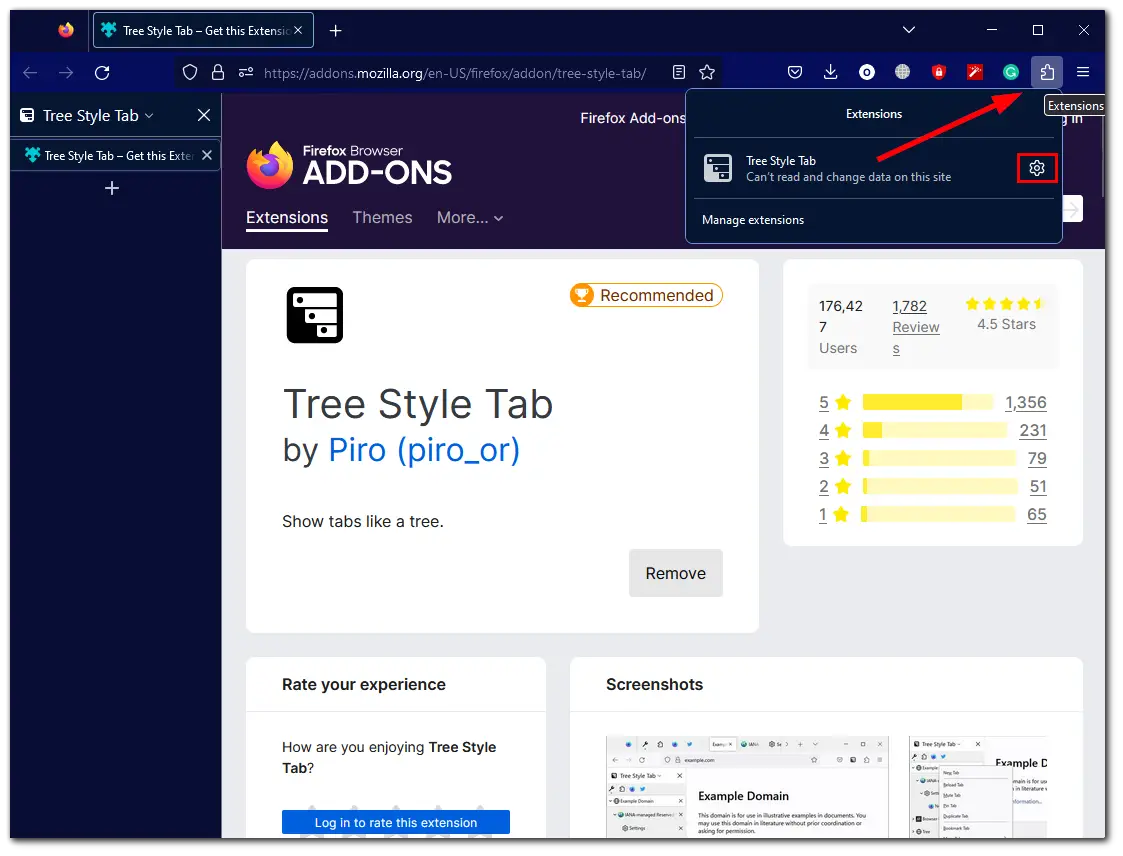
- To access the Tree Style Tab settings, click the Extensions icon at the top right corner.
- After that, click on the gear icon next to the Tree Style Tab extension to open its Settings.

- There you can customize the appearance and other parameters of the vertical tabs sidebar.
However, there is still one unresolved question. What to do with the top tab bar? Fortunately, there’s an option to hide it to make the browser look more aesthetically pleasing.
How to hide top horizontal tabs in Firefox
Once you’ve installed a vertical tab extension in Firefox, you may want to hide the standard horizontal tab row at the top of the browser. To accomplish this, you can make use of a powerful Firefox feature that allows you to customize the browser’s menu system using CSS code. While this may seem daunting to some, the instructions for setting it up are actually quite easy to follow.
So here’s what you should do:
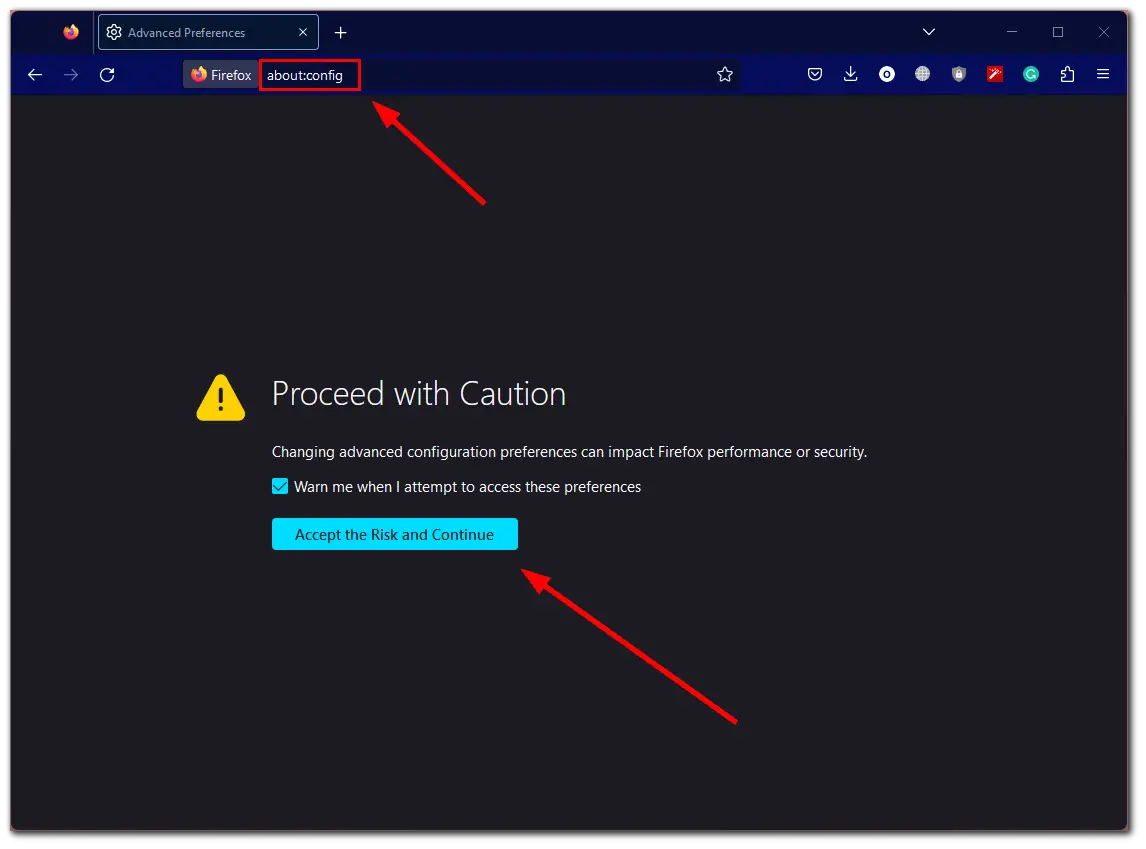
- Enter “about:config” in the address bar and click Accept the Risk and Continue.

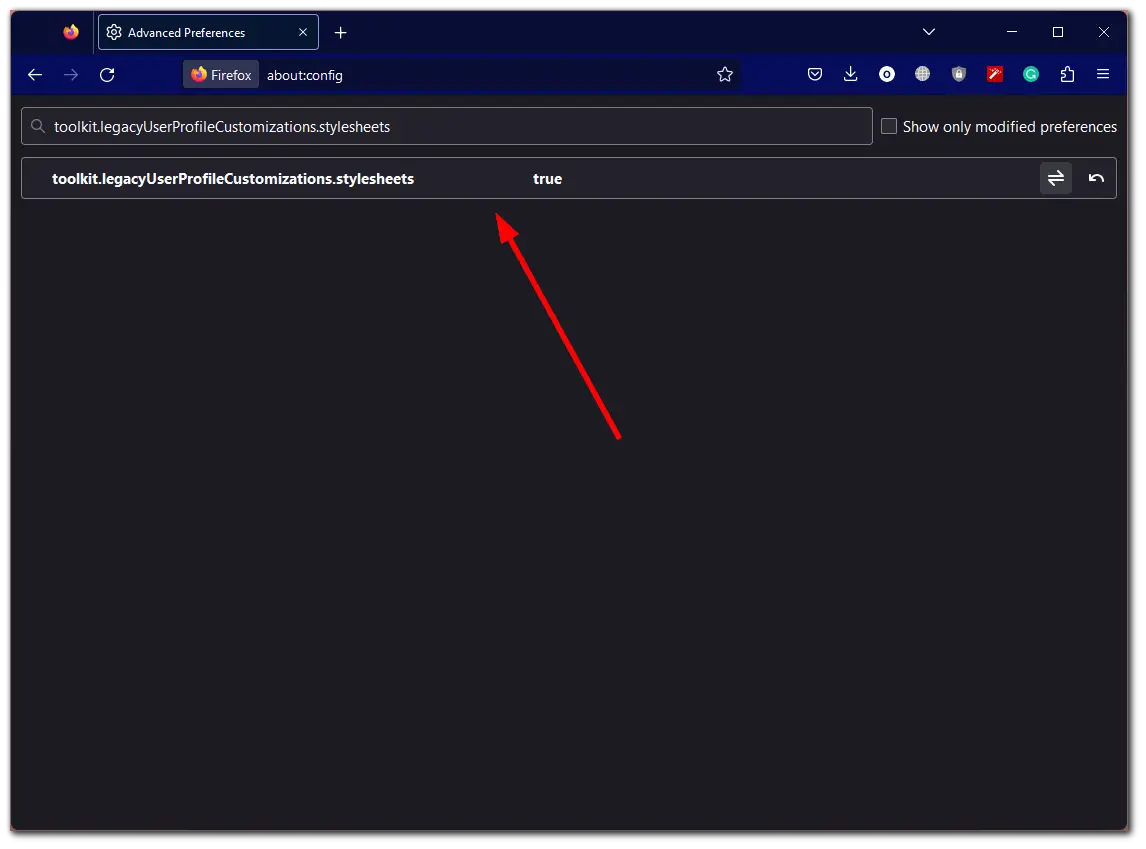
- Then paste this in the Search preference name bar:
- toolkit.legacyUserProfileCustomizations.stylesheets

- Double-click on the parameter to make it change to “true”.
Afterward, you need to create a custom CSS file:
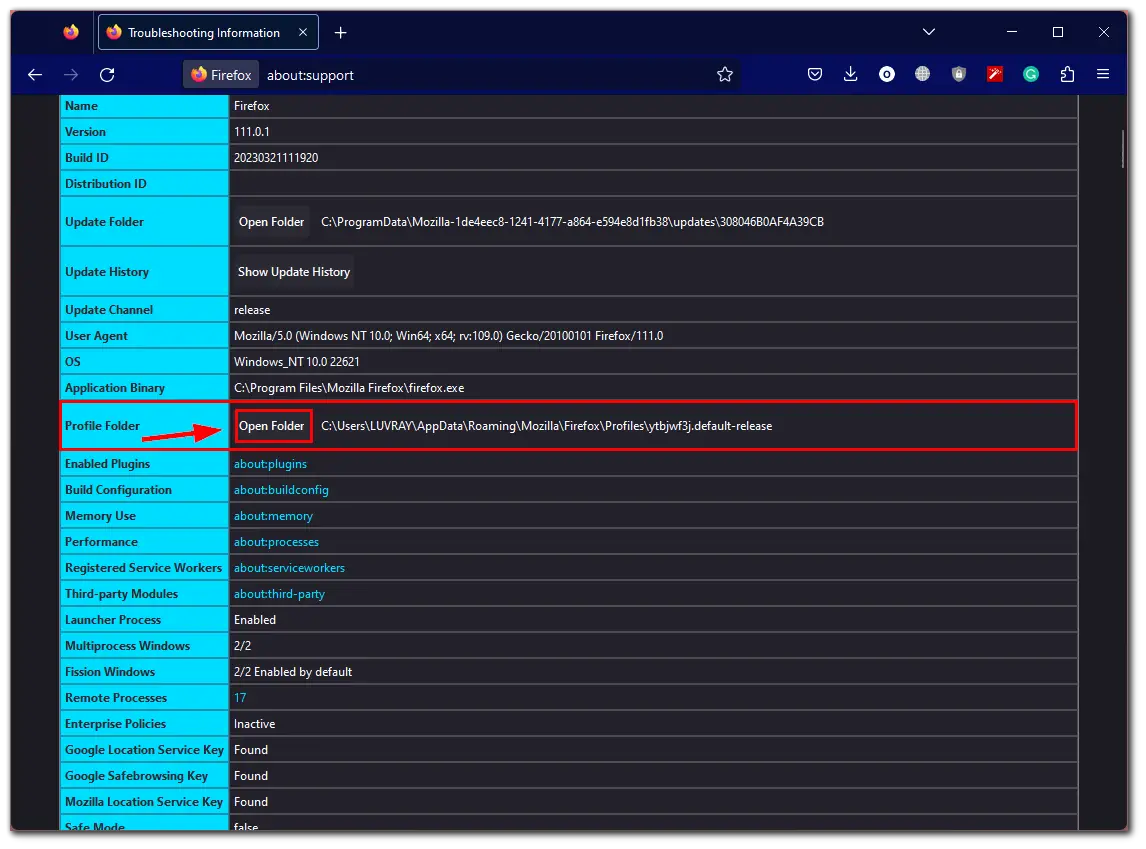
- Open Firefox and type “about:support” in the address bar.
- Click on the Open Folder button next to the Profile Folder entry.

- In the Profile Folder, create a new folder named “chrome” (if it doesn’t already exist).
- Create a new text file inside the chrome folder and name it “userChrome.css” (with .css instead of .txt as the file extension).
- Open the userChrome.css file in a text editor and add the following code:
.tabbrowser-tab {
visibility: collapse;
}
.titlebar-button {
height: 27px !important;
}
#nav-bar {
margin-top: -42px;
margin-right: 140px;
box-shadow: none !important;
}
[uidensity="compact"]:root .titlebar-button {
height: 32px !important;
}
[uidensity="compact"]:root #nav-bar {
margin-top: -32px;
}
#titlebar-spacer {
background-color: var(--chrome-secondary-background-color);
}
#titlebar-buttonbox-container {
background-color: var(--chrome-secondary-background-color);
}
.titlebar-color {
background-color: var(--toolbar-bgcolor);
}
#main-window[inFullscreen="true"] #sidebar-box,
#main-window[inFullscreen="true"] #sidebar-box + splitter {
visibility: collapse;
}
#sidebar-box #sidebar-header {
display: none !important;
}
Once you have completed the steps, make sure to save the userChrome.css file before restarting Firefox. This will make the horizontal tab bar disappear, leaving only a more streamlined menu bar that includes navigation buttons, the address bar, extensions, and window buttons. Additionally, the vertical tab bar will also be hidden when in full-screen mode.
To customize the top navigation bar, simply right-click on it and select Customize Toolbar. You may want to consider adding some flexible space beside the address bar, allowing you to click and drag the window around.
If you wish to restore the top tab row, you can do so by going back to the chrome folder and deleting the userChrome.css file, then restarting Firefox. Alternatively, you can rename the file to something like “hiddentabs.css” and then rename it back to hide the top tab row again if desired.
What else to use to enable vertical tabs in Firefox?
In addition to Tree Style Tab, there are two other popular extensions for Firefox that offer a vertical tab layout: Sidebery and Tab Center Reborn.
Sidebery is a highly customizable sidebar extension for Firefox that offers a variety of features, including vertical tabs. With this extension, you can display your tabs on the left or right side of the browser window, customize the width and behavior of the tab bar, and create custom groups for your tabs. Sidebery also offers features like bookmarks, history, and downloads, all accessible from the sidebar.
Tab Center Reborn is another add-on that offers vertical tabs in Firefox. Like Tree Style Tab and Sidebery, Tab Center Reborn arranges your tabs in a vertical column along the side of the browser window. Tab Center Reborn offers a variety of customization options, including the ability to choose which side of the window to display the tabs on, adjust the width and behavior of the tab bar, and customize the appearance of the tab icons.
Both Sidebery and Tab Center Reborn offer unique features and customization options for vertical tabs in Firefox, and users may prefer one over the other depending on their specific needs and preferences. Overall, all three add-ons offer an efficient and organized way to manage multiple tabs in Firefox, and you should explore each one to determine which works best for you.