You can only inspect elements on iPhone using Mac. To do this, you need to connect your devices via cable. But then you can change this to “Connect Via Network” in the settings.
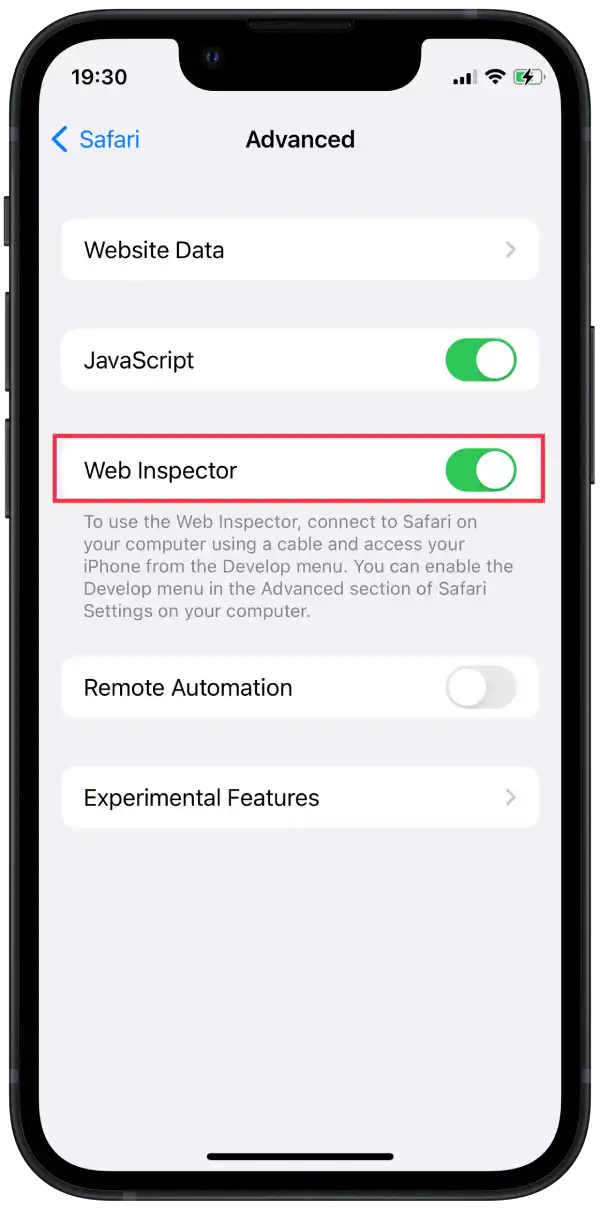
In order to inspect elements on iPhone, you need first to select Safari and Advanced in the settings. After that, you need to enable the “Web Inspector” option.
Then, you need to enable the “Show Develop menu in the menu bar” option on Mac. To do this, you need to open Safari settings.
Next, you will be able to select the Develop section. On iPhone in Safari, select the page for the inspect element. And then, in the Develop menu, you’ll see a list of open web pages. Select the site and start the inspection element.
How to enable Safari developer tools on iPhone and Mac?
To enable Safari developer tools on iPhone and Mac, you need to follow these steps:
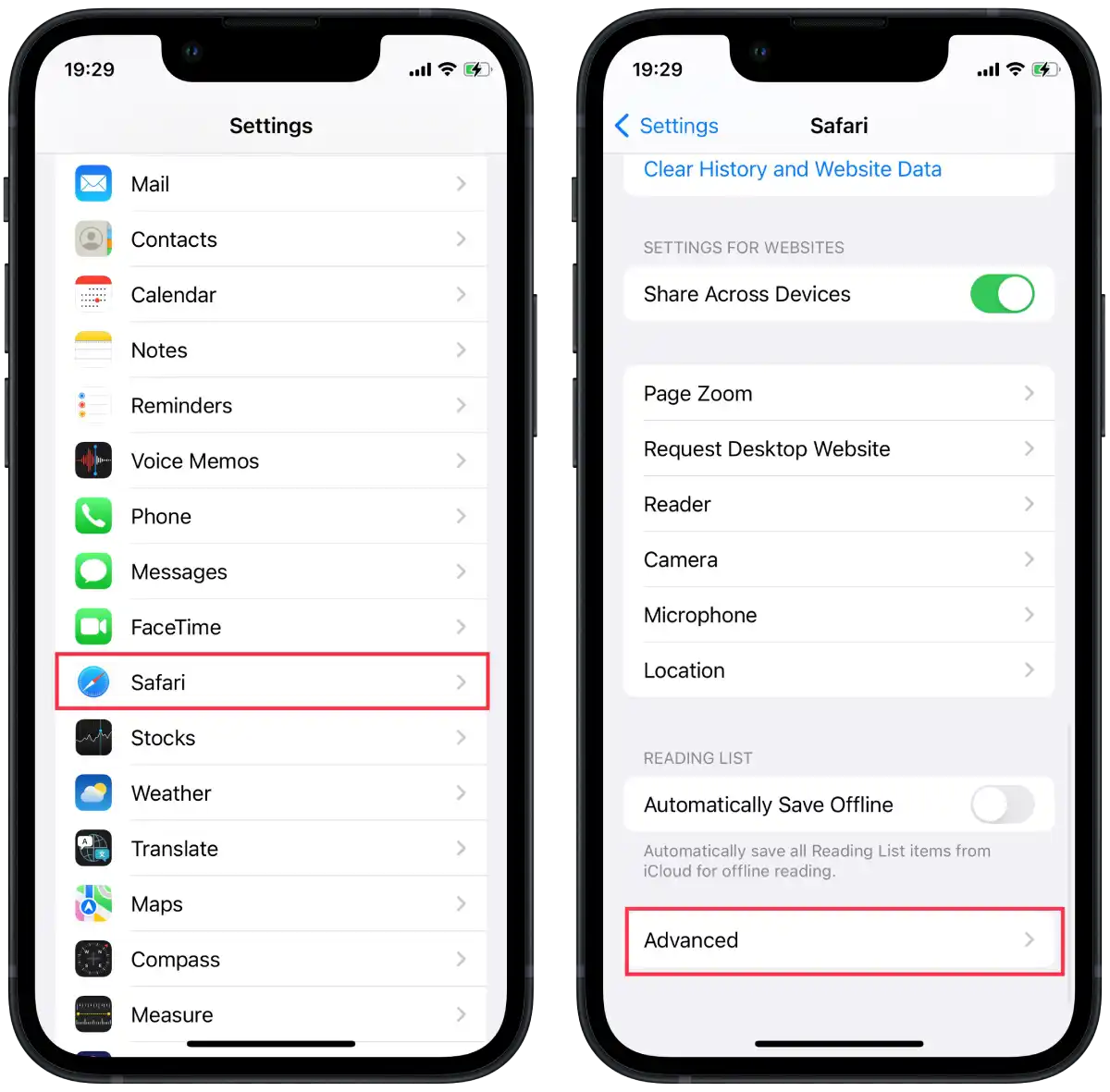
- On your iPhone, open “Settings“.
- Scroll down and find “Safari“.
- Under “Safari,” scroll down to the “Advanced” section.

- Under “Advanced,” find the “Web Inspector” option and toggle it to the “On” position.

- Next, open Safari on your Mac.
- In the upper left corner of the screen, click on “Safari” in the menu bar.

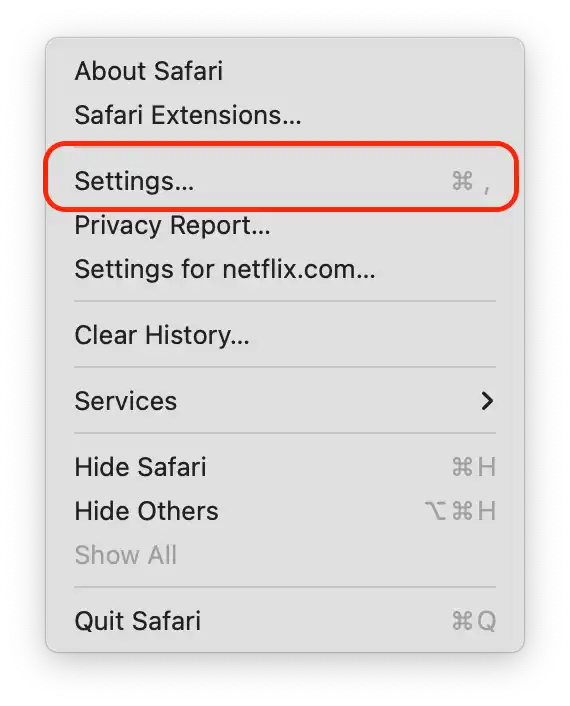
- In the drop-down menu that appears, select “Settings.”

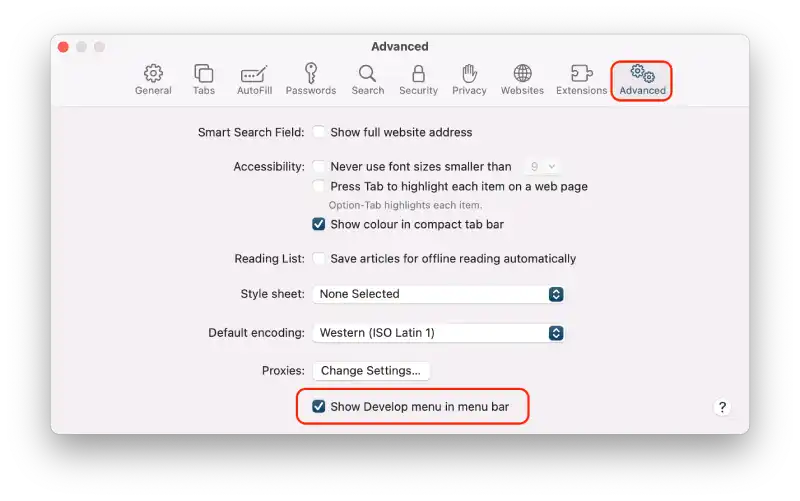
- In the Settings window, click on the “Advanced” tab.
- At the bottom of the Advanced tab, check the box next to “Show Develop menu in menu bar.”

You can then proceed to use the inspect element. So keep reading.
How to use inspect element?
Once you have followed the steps in the previous section, you will see the new Develop section displayed on your Mac in the Menu Bar. But before you can open it, you will need to use a cable to connect your iPhone to the Mac.
So follow these steps to use the inspect element:
- Connect your iPhone to your Mac using a cable.
- Open Safari on your Mac.
- In the menu bar at the top of the screen, click on “Develop.”

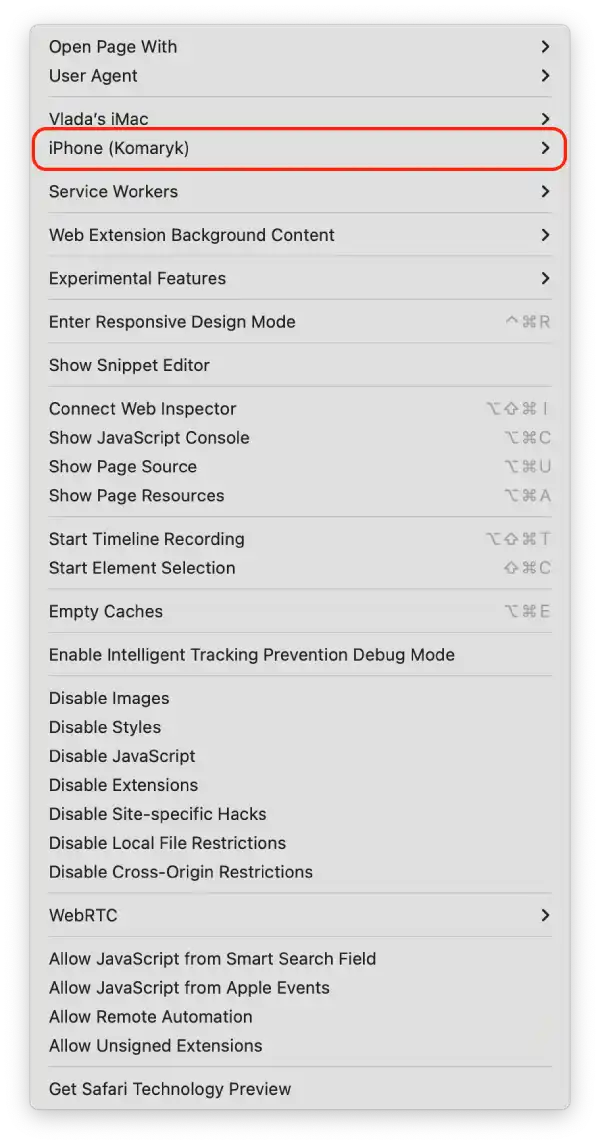
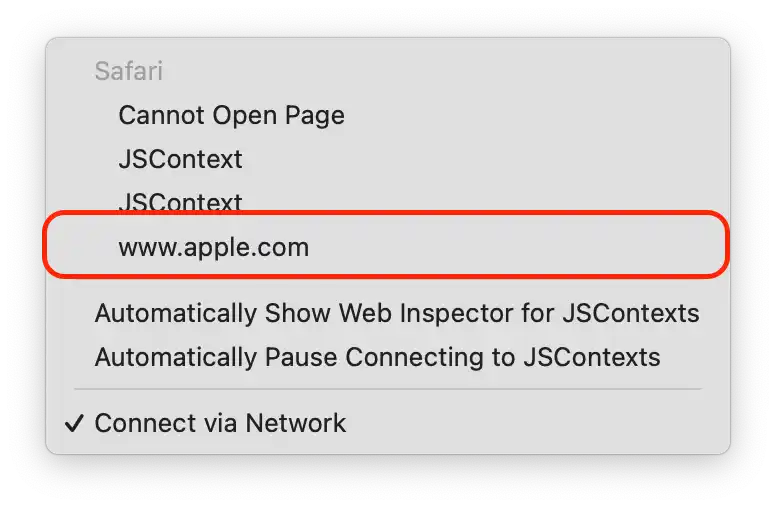
- In the drop-down menu that appears, select your iPhone from the list. It should be listed by its device name.

- You can also choose Connect Via Network. To avoid reusing the cable.

- Then on your iPhone, open Safari and the desired page.
- Then on a Mac, open Safari and select “Develop” at the top.

- When you hover over your iPhone’s name in the Develop menu, you’ll see a list of open web pages. Click on the webpage you want to inspect.

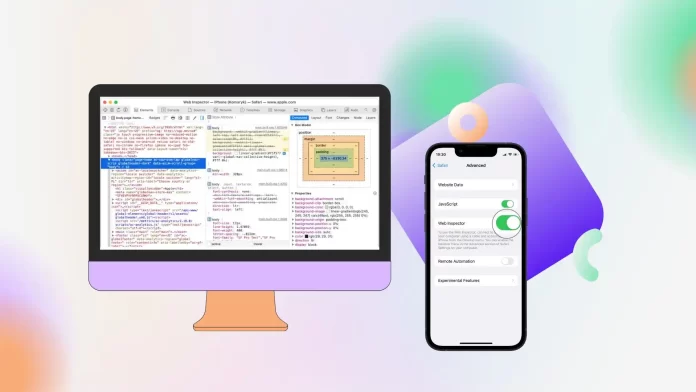
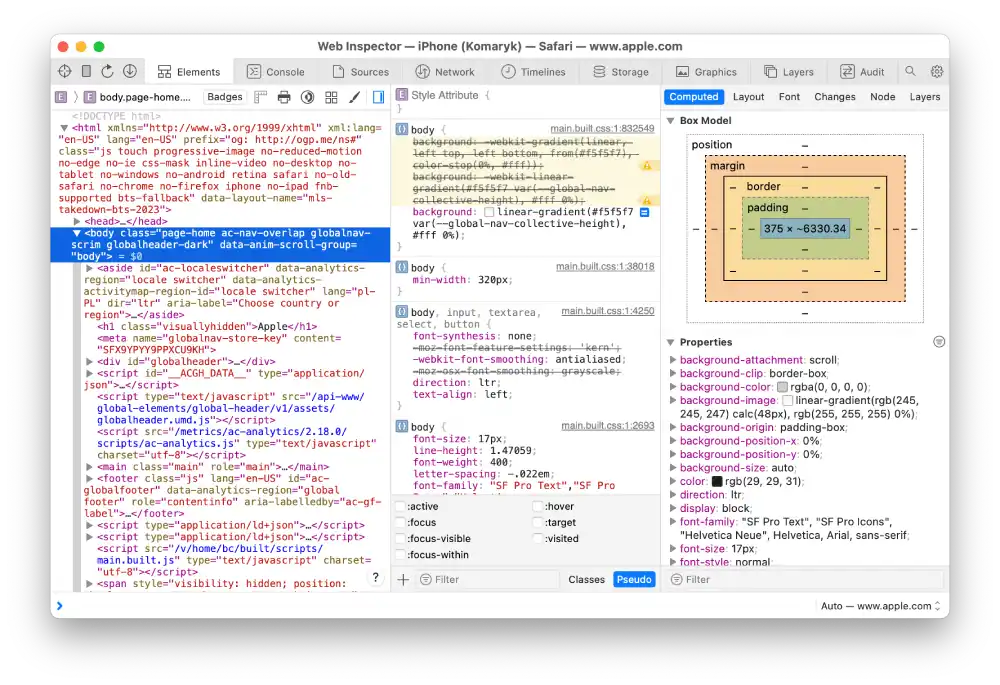
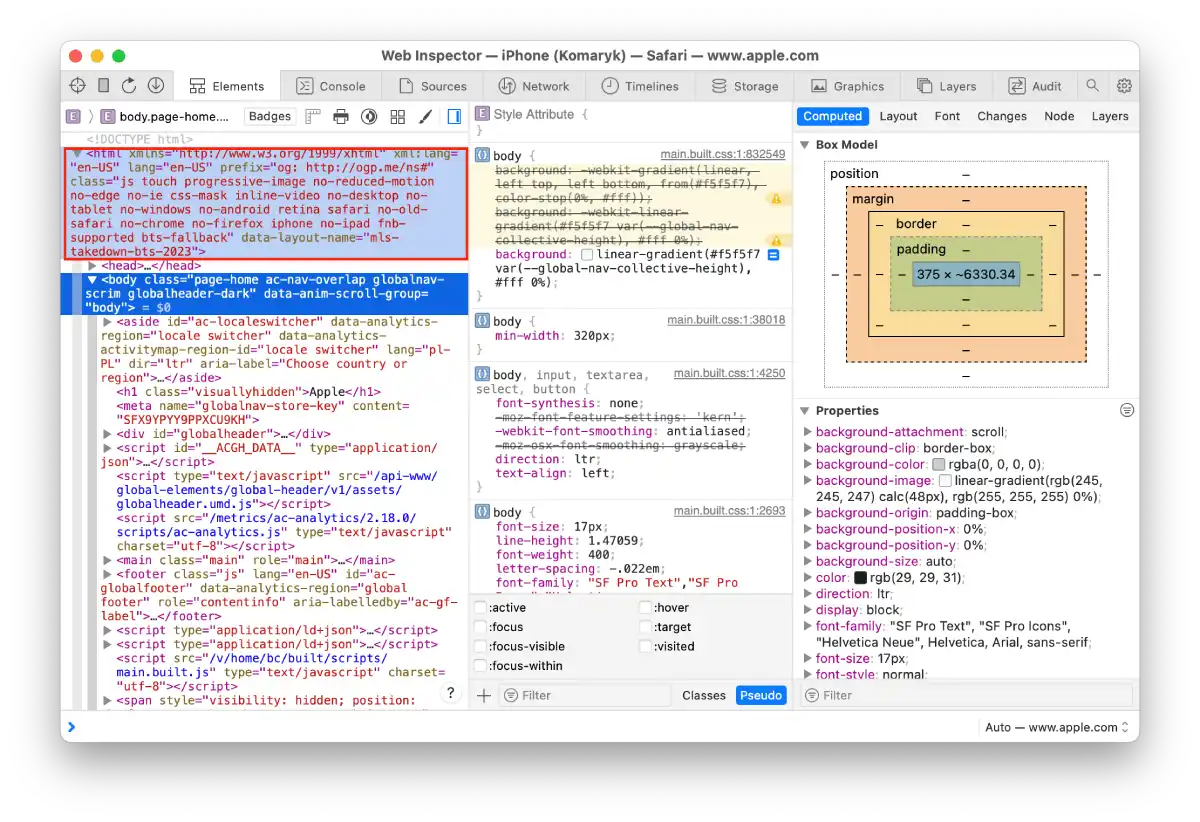
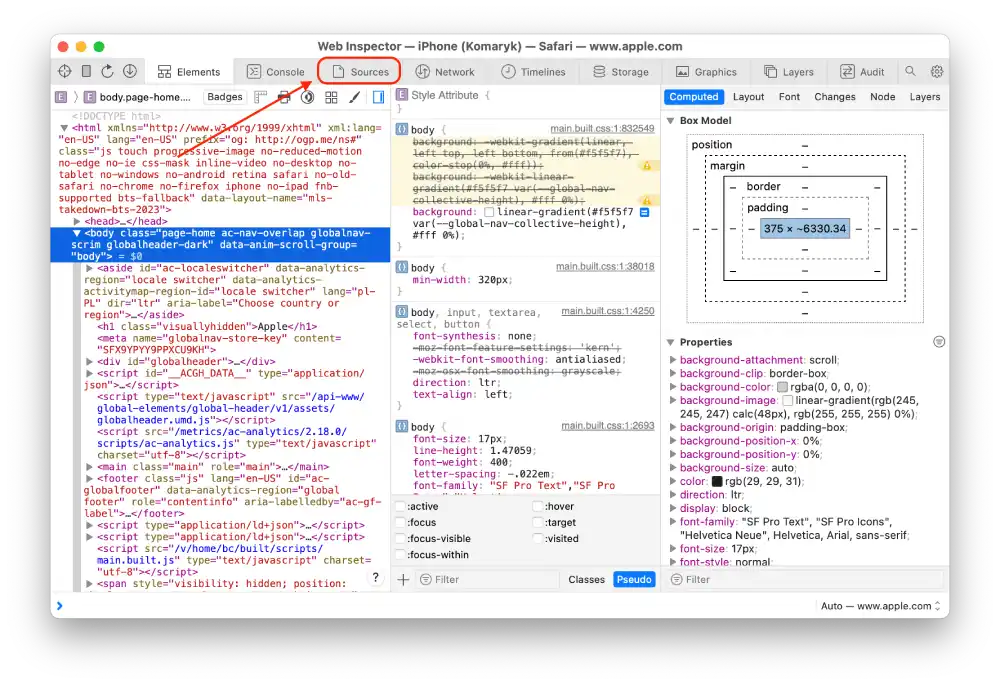
- This will open a new window on your Mac with the web inspector, showing you all the information you can inspect for that webpage.

- As you move your mouse over the code in the inspector, you’ll notice that corresponding parts of the webpage become highlighted in blue, helping you identify which lines of code affect specific elements.

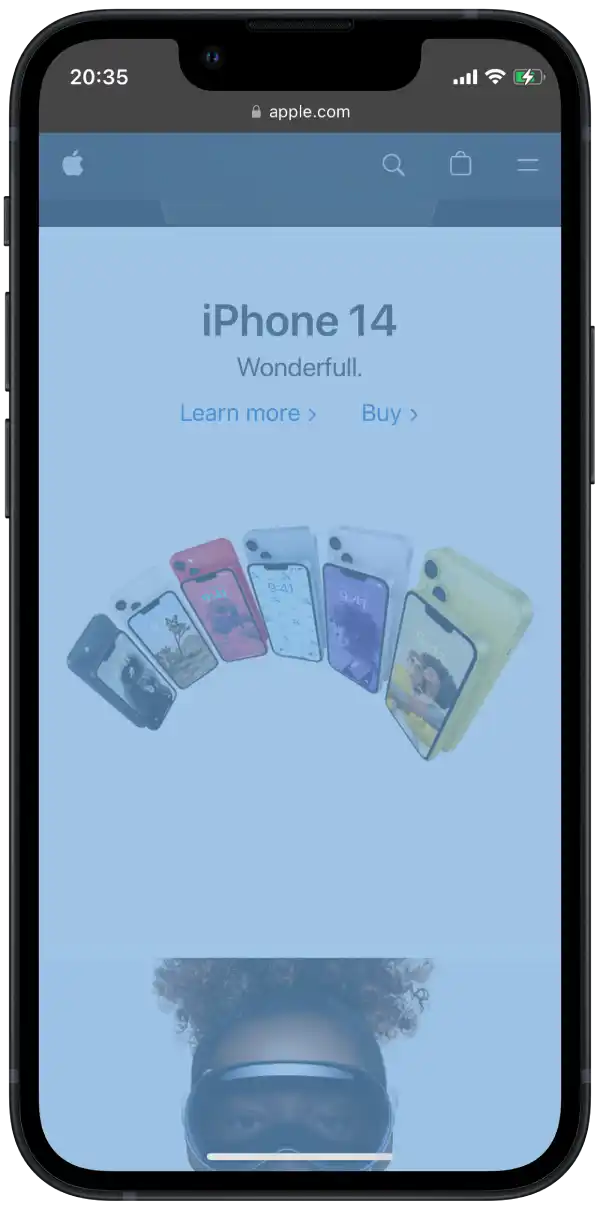
- On the iPhone, the item you hovered over on the Mac will also appear blue.

After following these steps, you will be able to inspect and analyze the webpage of your choice on your iPhone using Safari’s web inspector tools on your Mac. This allows you to explore the code, identify specific elements, and gather valuable insights about the webpage’s structure and behavior.
How to save an image with Safari on iPhone using inspect element?
Using the Inspect Element tool to save an image allows you to retain its original size and clarity, even if it looks extremely small on a website.
When you open a web page, the images on it may be reduced or compressed to fit the layout and allow the page to load faster. As a result, the image may look smaller than it actually is.
However, when you use the Inspect Element tool, you have access to the source code and properties of the image on the web page. You can view and change the size, resolution, and other parameters of the image that determine its appearance.
To save an image using Inspect Element, you need follow these steps:
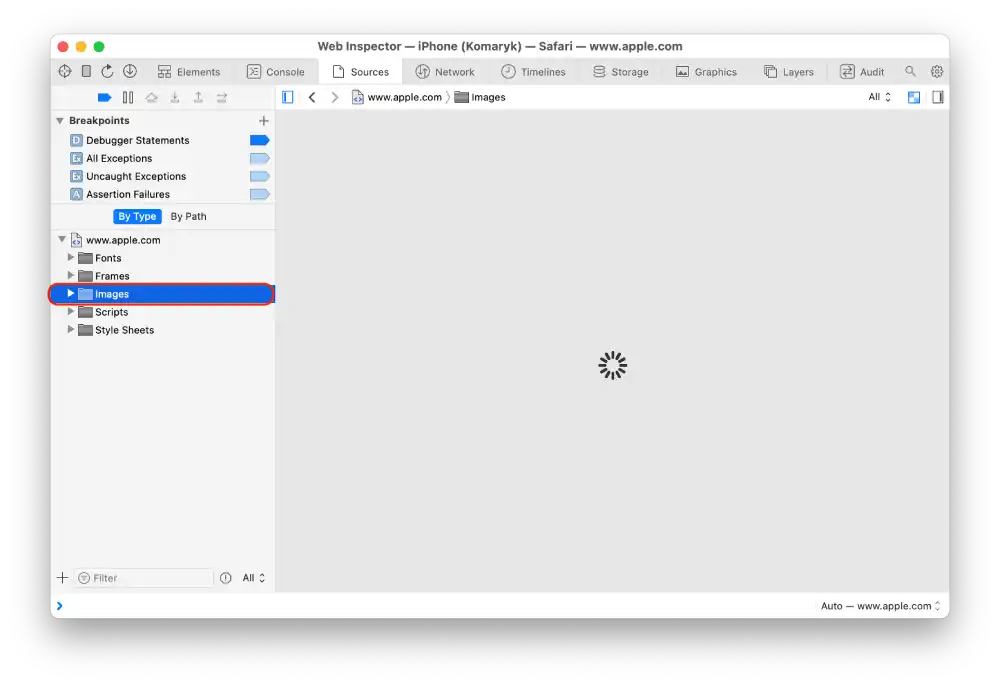
- You need to click on Sources at the top.

- Then from the list on the left, select Images.

- Right-click the image you want to save.
- Select Save File.
This way you can save an image with Safari on iPhone using inspect element.
Why it’s worth learning to understand website source code?
Understanding source code helps users better understand and control what happens on web pages. You can check what data is being collected from your device, what information websites are requesting and what scripts are being executed. This allows for better security and control over your online experience.
Likewise, understanding source code is a key skill for web designers and developers. They can work more efficiently with layouts, create user interfaces, improve website functionality, and implement custom solutions. Understanding code also helps them to interact with clients and realize their requirements.
Understanding source code helps marketers to better understand the technical aspects of SEO. You will be able to analyze competitor websites, optimize content, improve metadata and other factors that affect a website’s search engine ranking.
It’s also useful because understanding source code opens up opportunities for education and self-learning in information technology. You can learn new programming languages, create your own projects, and develop digital skills that are increasingly in demand in today’s world.
In general, understanding the source code of websites gives you more control, a better understanding of technology and the ability to make changes in the online space according to your needs. It’s a useful skill that can be applied to a variety of fields and helps you better manage your online experience.